以前からお知らせしていた新しい台風画像、本格導入開始です。

ことの発端としてはいろいろと事情があるのですが、結果として台風画像をすべてリニューアルすることになりました。
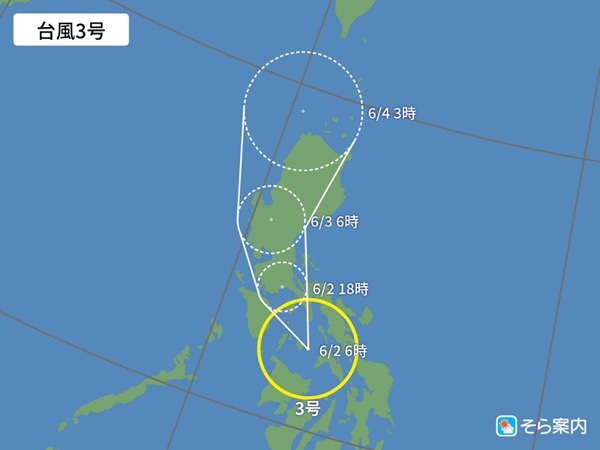
もちろん地図の下絵部分は作っていただいたもの(といいつつ色味は指定させてもらいました)ですが、その上に載っている台風の進路描画は完全にオリジナルです。「オリジナルです」といっても、予報データは気象庁のものなので、どこ製の台風画像を見ても同じものが描画されているはずではありますが、全体としてはそら案内っぽいシンプルなスッキリした画像になっているのではないでしょうか。

iOSやAndroidにおける最新バージョンのそら案内のはもちろんのこと、それ以外のそら案内シリーズ、古いバージョンも含めて、すべてこちらの台風画像で置き換わっているかと思いますので、今後はこういう感じでどうぞよろしくお願いします。
技術的な話
せっかくなので、ちょっとだけ技術的な話をさせてください。
台風画像を自前で描くとなった時に、最初に思いついたのはアプリ上でアプリの地図SDKを使って描画するという案でした。でもそれですとほかのバージョンをお使いの方にはとどけられないし、なによりアプリ側のメンテナンスコストが増えてしまいます。
とはいえ、サーバでうまく描画できるのかしら、、、というのが懸念だったのですが、いろいろやっていくうちに大丈夫そうだということで、サーバでの描画に舵を切りました。
ちなみに、これは nodejs + canvas で描画されています。雨雲レーダの画像生成のようにC実装による実行コマンドを作ってもよかったのですが、バイナリ列を操作するわけではありませんし、自分が試しやすそうな環境をということで canvas を使うことにしました。canvasの描画APIは、アプリネイティブで使っている描画APIにおおよそにてますし。あと、台風はせいぜい1時間に1回程度の更新ということで、パフォーマンスには余裕がありますので。
台風予報は中心点と半径の配列がメインとなっているので、それを地図画像上に設置しつつ、各円をよい感じにつなぎつつ、テキスト情報をよい感じに配置しつつ(今年はまだ発生していませんが、複数の台風が同時発生してもそれっぽくなるようにはしているつもりです)、そのあたりが一番難しかったといいますか。
そもそも経緯度を地図画像上にマッピングするのですら一悶着あるので、そこは専門書の力を借りて。(球体の平面化は奥が深すぎる)

2つ円の共通接線の式を導出したり、その接線がさらに次の円の接線と交わるとか交わらないとか、線分を補完したり省いたり。
曰く「三角関数がわかれば、台風画像も自分で描けるようになるよ」と。普通は「台風画像を描く機会」など無いですけれど。
台風によって描画元のデータが全然違うため、さすがにすべての状態を想定するのは厳しく、地道な調整作業はまだしばらく続くかと思いますが、とはいえ新しい台風画像をどうぞよろしくお願いします。